レスポンシブWebサイトについて
一つのWebサイトにおいて様々なデバイス対応が分からない?


パソコン向けのホームページはスマホになると、見えづらくなるサイトがあるよね。

どうやったらスマホでも見えやすいサイトになるの?

それは、「レスポンシブ対応」すると解決しますよ!
そもそもレスポンシブとは?
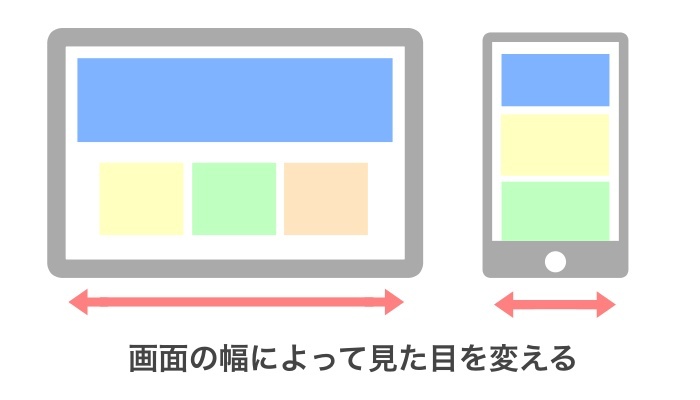
「レスポンシブWebデザイン」とは、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすることを指します。

スマートフォンサイトを全く別のデータで用意し、表示するやり方もありますが、「レスポンシブWebデザイン」のメリットは1つのファイルでPC・タブレット・スマホなどすべての表示を行うことができることです。テキスト・画像などは共通のものを利用することになりますので、後々の更新や修正といった管理がしやすくなり、PCサイト、スマートフォンサイトで情報が異なるといったことは基本的にはありません。

そこで!!!
当社でレスポンシブWebデザインを解決します!
今やパソコンよりもスマホを利用している人の方が増えています。多くのデバイスに対応させるためには必要不可欠なことだと思いますので、「レスポンシブWebデザイン」を制作する際に少しでも皆様のお役にたてればと思います。

レスポンシブWebサイトについて、いかがでしたでしょうか?
企業の働き方が見直されている今、ホームページの制作も一度見直してみてはどうですか?
ご興味がございましたら、お問い合わせフォームよりご相談ください。
お問い合わせフォーム
必要事項をご記入の上、『送信する』をクリックしてください。送信は【個人情報の取り扱いについて】の同意が必要となります。
透過.png)